Category Archives: java GUI
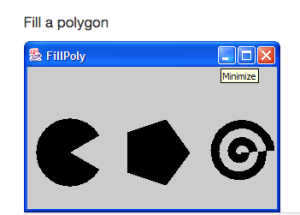
Java Fill Polygon
Beginning Graphics (using BreezyGUI)
zetcode
ZetCode brings tutorials for programmers in various areas. The main are Graphical User Interfaces, databases, and programming languages. The website's mission is to provide competent, quick and easy to understand tutorials for modern-day technologies.
News
PostgreSQL Ruby tutorial written (August 2, 2015)
PostgreSQL C tutorial written (July 30, 2015)
GTK+ 2 tutorial cleaned and updated (July 20, 2015)
JavaFX tutorial written (June 26, 2015)
Java SWT tutorial cleaned and updated (June 5, 2015)
Advanced Java Swing e-book published (May 23, 2015)
Windows API cleaned and updated (March 26, 2015)
PyQt5 tutorial written (January 28, 2015)
Tcl tutorial cleaned and updated (January 25, 2015)
SQLite tutorial updated (November 18, 2014)
SQLite C tutorial written (November 12, 2014)
Coming
Arduino, JavaScript tutorial, Mono tutorial, PyGame tutorial, CSS tutorial, C tutorial, C++ tutorial, Firebird tutorial, PostgreSQL tutorial, JQuery tutorial, Python 3 tutorial, D tutorial, Apache Tomcat tutorial, Gambas tutorial, Java Games e-book, Advanced Qt e-book, Flex tutorial, Java Servlets tutorial, Java IO tutorial, LINQ tutorial, Ant tutorial, SQLAlchemy tutorial, AWK tutorial, Bash tutorial
Java 2D games tutorial
java fx
Java Image 2D
Related examples in the same category
1. Image size Image size
2. Image demo Image demo
3. Getting the Color Model of an Image
4. Filtering the RGB Values in an Image
5. Create a filter that can modify any of the RGB pixel values in an image.
6. This filter removes all but the red values in an image
7. Load and draw image
8. Paint an Icon Paint an Icon
9. Image Processing: Brightness and Contrast Image Processing: Brightness and Contrast
10. Image with mouse drag and move event Image with mouse drag and move event
11. Image Animation and Thread Image Animation and Thread
12. Image Color Gray Effect Image Color Gray Effect
13. Image Buffering Image Buffering
14. Image Effect: Combine Image Effect: Combine
15. AffineTransform demo AffineTransform demo
16. Image Effect: Rotate Image using DataBuffer Image Effect: Rotate Image using DataBuffer
17. Image Effect: Sharpen, blur Image Effect: Sharpen, blur
18. Image scale
19. Image crop
20. Demonstrating the Drawing of an Image with a Convolve Operation
21. Demonstrating Use of the Image I/O Library
22. Adding Image-Dragging Behavior
23. Sending Image Objects through the Clipboard Sending Image Objects through the Clipboard
24. Anti Alias Anti Alias
25. Image Operations Image Operations
26. Image Viewer Image Viewer
27. Get the dimensions of the image; these will be non-negative
28. Standalone Image Viewer - works with any AWT-supported format
29. Toolkit.getImage() which works the same in either Applet or Application
30. Double Buffered Image
31. Graband Fade: displays image and fades to black
32. Graband Fade with Rasters
33. Rotate Image 45 Degrees
34. Convert java.awt.image.BufferedImage to java.awt.Image
35. Filter image by multiplier its red, green and blue color
36. Drags within the image Drags within the image
37. TYPE_INT_RGB and TYPE_INT_ARGB are typically used
38. Pixels from a buffered image can be modified
39. Calculation of the mean value of an image with Raster
40. Use PixelGrabber class to acquire pixel data from an Image object
41. Rendered Image
42. Image Panel
43. Image Utils
44. Returns an image resource.
45. Create Gradient Image
46. Create Gradient Mask
47. Create Translucent Image
48. Make Raster Writable
49. A frame that displays an image
50. Optimized version of copyData designed to work on Integer packed data with a SinglePixelPackedSampleModel
51. Various image processing operations. Various image processing operations.
52. This program demonstrates the transfer of images between a Java application and the system clipboard. This program demonstrates the transfer of images between a Java application and the system clipboard.
53. Scales down an image into a box of maxSideLenght x maxSideLength.
54. Adding watermark to an image
55. Scale Image
56. Crop Image
57. Fit Image
58. Converts a java.awt.Image into an array of pixels
59. Creates a scaled copy of the source image.
60. Provides useful methods for converting images from one colour depth to another.
61. Reads an image in a file and creates a thumbnail in another file.
62. Make image Transparency Make image Transparency
63. Clips the input image to the specified shape
64. Image Sorter frame
65. Returns an ImageIcon, or null if the path was invalid.
66. Create new image from source image
67. check if image supported
68. Get supported image format
69. get image thumbnail
70. get image orientation type
71. get fixing preview image
Java Transformations in 2D
Brick breaker
Javafx tutorial
The Coding Universe
Curves and surfaces for computer graphics
Lightweight java game library
PU Java Algorithms and Clients
Java can haz Lambdas (C# does haz for 10 years)
Deep and shallow cloning in Java
the uber api
Advanced Java tutorials
10 free books for java beginners
Animation tools
java2s
Docjar
tutorials point split
Code Java
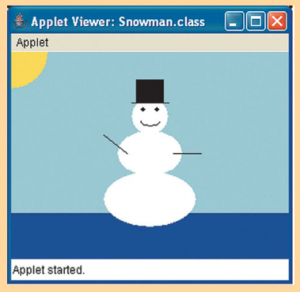
java GUI - Snowman
Original Code:
//********************************************************************
// Snowman.java Author: Lewis/Loftus/Cocking
//
// Demonstrates basic drawing methods and the use of color.
//********************************************************************
import java.applet.Applet;
import java.awt.*;
public class Snowman extends Applet
{
//-----------------------------------------------------------------
// Draws a snowman.
//-----------------------------------------------------------------
public void paint (Graphics page)
{
final int MID = 150;
final int TOP = 50;
setBackground (Color.cyan);
page.setColor (Color.blue);
page.fillRect (0, 175, 300, 50); // ground
page.setColor (Color.yellow);
page.fillOval (-40, -40, 80, 80); // sun
page.setColor (Color.white);
page.fillOval (MID-20, TOP, 40, 40); // head
page.fillOval (MID-35, TOP+35, 70, 50); // upper torso
page.fillOval (MID-50, TOP+80, 100, 60); // lower torso
page.setColor (Color.black);
page.fillOval (MID-10, TOP+10, 5, 5); // left eye
page.fillOval (MID+5, TOP+10, 5, 5); // right eye
page.drawArc (MID-10, TOP+20, 20, 10, 190, 160); // smile
page.drawLine (MID-25, TOP+60, MID-50, TOP+40); // left arm
page.drawLine (MID+25, TOP+60, MID+55, TOP+60); // right arm
page.drawLine (MID-20, TOP+5, MID+20, TOP+5); // brim of hat
page.fillRect (MID-15, TOP-20, 30, 25); // top of hat
}
}